Getting Started
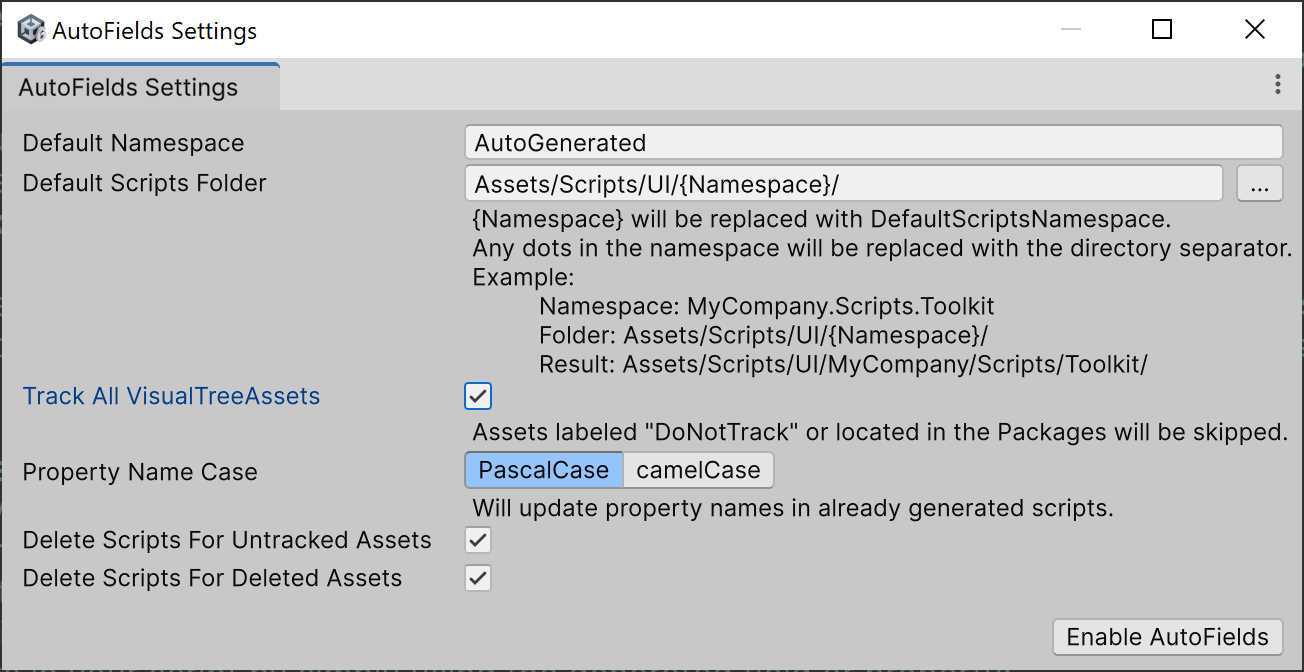
On first use, the AutoFields Settings window will automatically appear:

This window allows you to configure default namespaces, script folder paths, field naming styles, and automatic tracking behavior.
UXML Settings
Track UXML Assets
Include UXML in Folders - automatically track all .uxml files in the specified folders, support wildcards (
*), trailing wildcard is not required.Exclude UXML from Folders - automatically track all .uxml files in all folders except the specified ones, support wildcards (
*), trailing wildcard is not required.Manual - disable automatic tracking, track only manually added .uxml files.
Assets labeled
DoNotTrackor located in the Packages are ignored.Ignored Name Masks
Exclude specific element names. Supports wildcards (
*). For example,ignore-*will ignore any element whose name starts withignore-.Watch .uxml Files Changes
Unity sometimes fails to detect changes in .uxml files — this option ensures updates are picked up reliably.
Delete Scripts for Untracked Assets
Automatically remove scripts if their source .uxml files are no longer tracked.
Delete Scripts for Deleted Assets
Automatically remove scripts if their source .uxml files are removed.
Open .uxml Files In External IDE
If enabled opens .uxml files in an external editor instead of the UI Builder.
Generation Settings
Class Template
Class template for the generated script. See Customizing Generated Classes.Class template changes will not affect already generated scripts.Fields Template
Fields template for the generated script. See Customizing Generated Classes.Fields template changes will be applied immediately.Default Namespace
Sets the base namespace used for generated scripts.
Property Name Case
Choose between PascalCase or camelCase for generated property names.See Name Processor for the names customization.Default Scripts Folder
Controls where the generated C# files are placed.Placeholders:{UxmlFolder}: the generated script will be saved in the same directory as its source .uxml file.{Namespace}: will be replaced with Default Namespace.Any dots in the namespace will be replaced with the directory separator.Example:Namespace: MyCompany.Scripts.ToolkitFolder: Assets/Scripts/UI/{Namespace}/Result: Assets/Scripts/UI/MyCompany/Scripts/Toolkit/Deffer Code Generation
If enabled, script code generation will be delayed while the UI Builder window is open to prevent editor slowdowns due to recompilation.
Note
UI Builder calls
AssetDatabase.Refresh()on *.uxml save, which causes Unity to recompile scripts.Overwrite Existing Scripts
If enabled, already existing script with be overridden by newly generated script.
Enabling AutoFields
To activate AutoFields functionality:
Review or modify the settings as needed.
Click the Enable AutoFields button.
Once enabled:
AutoFields will immediately generate scripts for existing .uxml files if Track All VisualTreeAssets is enabled.
Any new or modified tracked .uxml files will automatically trigger script generation according to the settings.
Next Steps
Mark .uxml file as tracked using the context menu (right click on asset in the Project window) AutoFields / Track VisualTreeAsset if Track All VisualTreeAssets is disabled
Add
name="element-name"attributes to elements in your .uxml file and save it.Access these elements in your script by simply using the generated field or property:
var doc = GetComponent<UIDocument>(); var ui = new AutoGenerated.AutoFieldsSample(doc.rootVisualElement); ui.TestLabel.text = "Changed in Runtime"; ui.TestButton.clicked += () => Debug.Log("Button Click"); ui.TestButton.text = "Added Click Event in Runtime";
Generated Class Names
Each generated script will contain a single class whose name is derived from the .uxml file name. The file name is converted to a valid C# class name using PascalCase formatting. Invalid characters are removed.
For the .uxml file my-settings-panel.uxml will be created MySettingsPanel.generated.cs script with class name: MySettingsPanel.
You can then use this class as a partial or base class for your UI logic, with all named elements available as strongly-typed fields or properties.