Getting Started
UI Themes is a tool for customizing the appearance of widgets and centralized customization management.
It allows you to control and change colors, textures, and fonts from one place.
Easy to integrate and use with already existing UI.
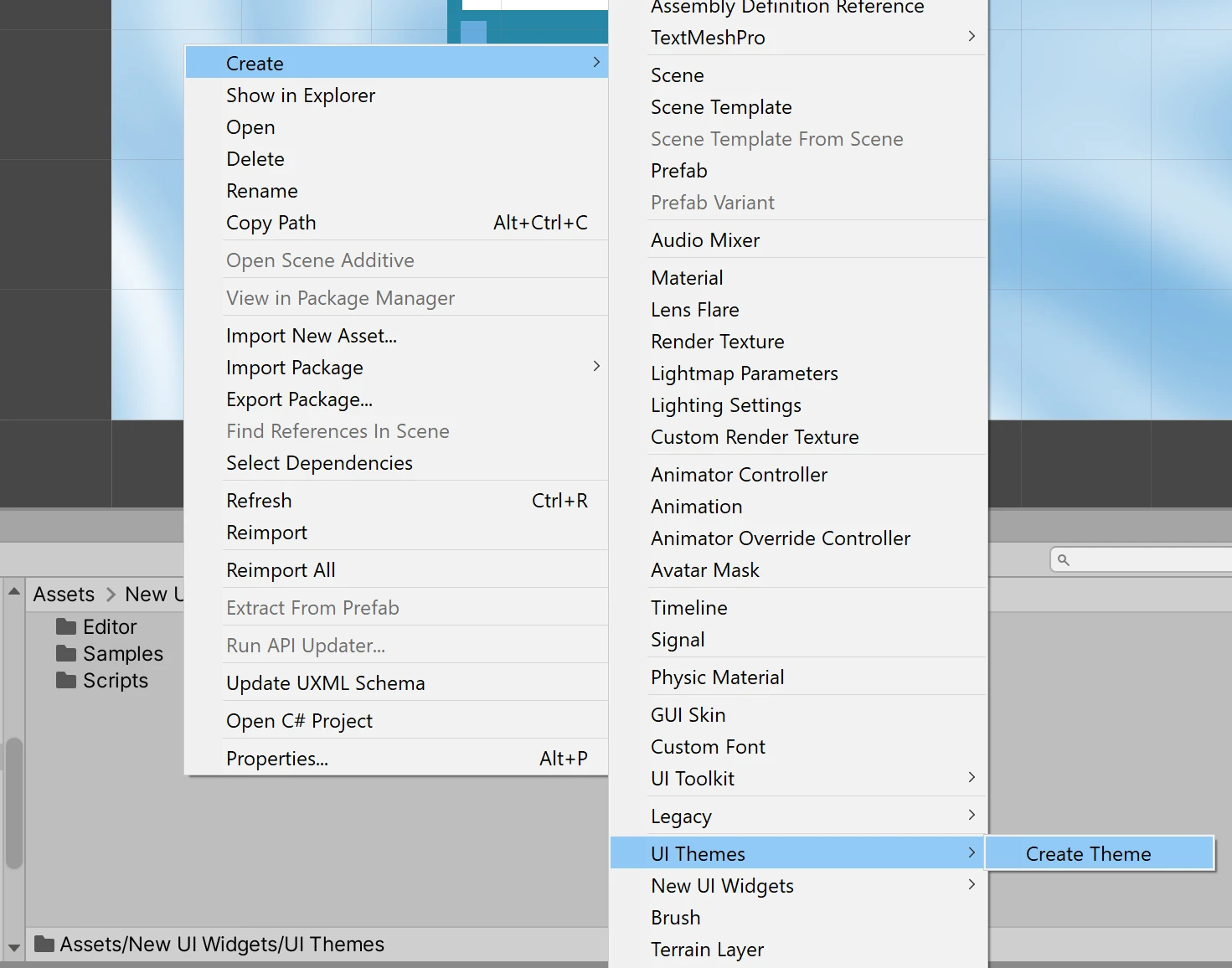
Create a
Themevia the context menu Assets / Create / UI Themes / Theme
If you are using New UI Widgets created
Themewill already have predefined options and variations.Set
Themeas default. The first createdThemewill be already specified as default.
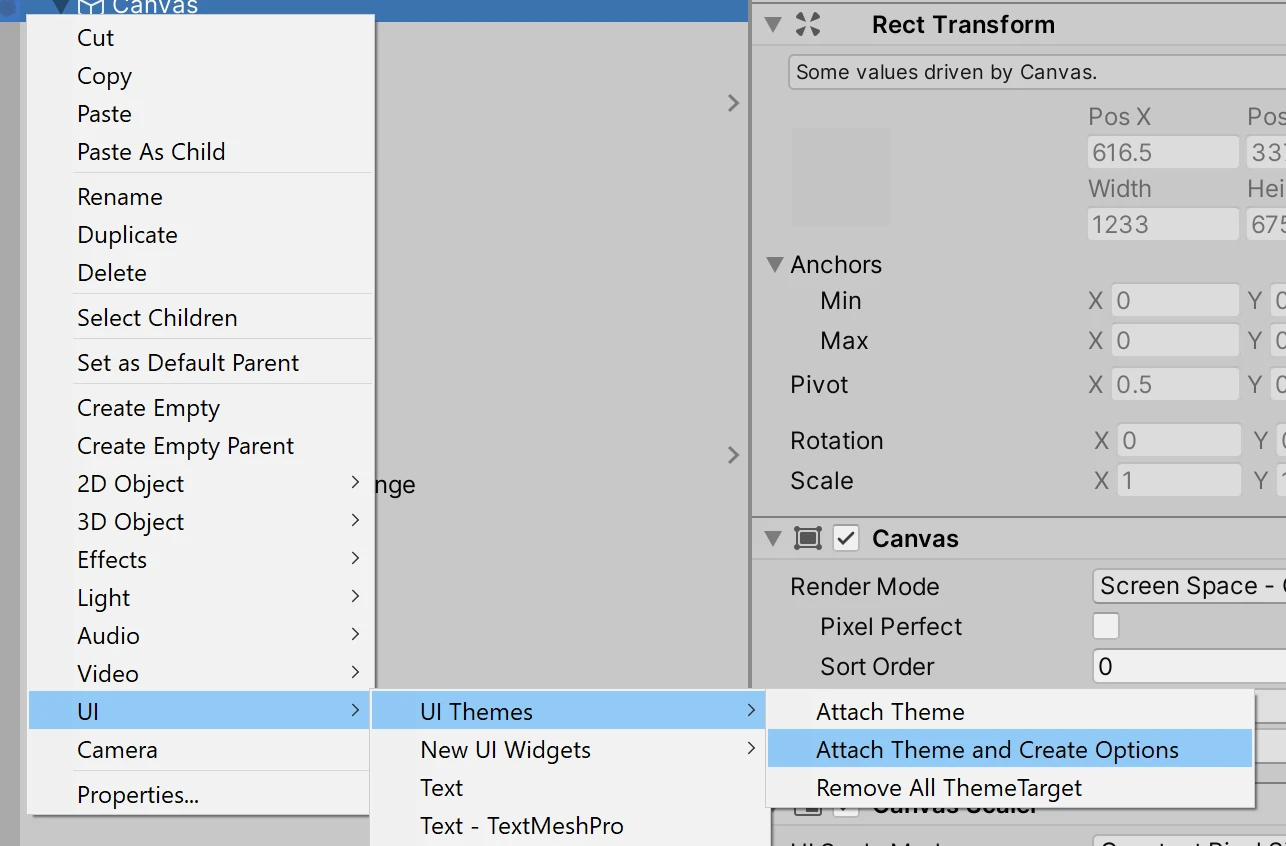
Select
Canvasin the Hierarchy window and use the context menu UI / UI Themes / Attach Theme and Create Options
This will adds
ThemeTargetcomponent for each game object with components that have controllable properties and fields and select options by their values or create a new option if value was not found in initial variation.Note
The
Attach Themecommand does not always work perfectly, sometimes minor adjustments can be required.Edit Theme
You can edit
Themevalues, add new variations, options, etc.